

 El editor de texto de blogger nos permite insertar imágenes de tres tamaños: grandes, medianas y pequeñas, pero podemos personalizar el tamaño de estas imagenes variando el numero de pixeles (px) que ocupan.
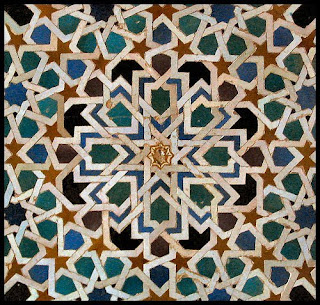
El editor de texto de blogger nos permite insertar imágenes de tres tamaños: grandes, medianas y pequeñas, pero podemos personalizar el tamaño de estas imagenes variando el numero de pixeles (px) que ocupan.Blogger asigna el tamaño de las imagenes tomando como referencia el numero de pixeles del lado más grande, y proprcionando el lado pequeño. Por ejemplo la primera imagen de este post es un imagen mediana, de 320px de ancho (width) y 306px en la altura (height). Si tuvieramos un cuadrado perfecto, ambos lados tendrian el mismo tamaño. El tamaño de las imágenes medianas es de 320px, el de las imagenes grandes 400px y el de la imagenes pequeñas 200px. Pero podemos asignar un tamaño de imagen a voluntad de dos formas:
- Cambiar el tamaño de la imagen desde "Redactar"
Seleccionamos la imagen pulsando con el boton izquierdo del ratón sobre la imagen, seguidamente nos situamos sobre uno de los ocho cuadrados blancos. Con los cuadros centrales podemos aumentar las dimensiones de altura o amplitud, de forma separada; con los cuadrados de las esquinas el cambio es de ambas direcciones, siendo el cambio equilibrado y proporcionado.
- Cambiar el tamaño de la imagen desde "Edición de HTML"
Simplemente has de buscar en el código HTML de la imagen las palabras hieght y width, junto a cada una de ellas viene el valor numérico, que tienes que cambiar para variar las dimensiones de la imagen. Puedes de este modo deformar la imagen o mantener la proporcionalidad de los lados, segun nos interese. La forma más sencilla de mantener la proporcionalidad es dividir a la mitad. Para el ejemplo de arriba 320px pasarian a ser 160pixeles y de 306px se pasaria a 153px.
Escogeremos un tamaño grande si queremos ver mayor detalle en la imagen, optaremos por tamaños pequeños para que la columna de texto junto al cuerpo no sea excesivamanete estrecha. Como curiosidad comentar que 400px de ancho es la anchura de algunas de las plantillas básicas de google, como minima strech. Para cambiar la imagen un gadget podeis usar este truco.









me ha ido perfecto, pero al aumentar el tamaño de la foto me desaparecen todo lo que tengo en la barra lateral, por lo tanto mi pregunta es
ResponderEliminar¿ donde puedo cambiar los tamaños de la barra lateral, para que se vea todo...gracias y me es de gran ayuda todo lo de esta blog..
vitalllllllllll este post
ResponderEliminarahi tienes lo q necesitas cata...
saludos...
ResponderEliminarinserte una imagen como gadget,
en este caso.... cómo se le hace?
gracias de antemano
Me gustaría saber también como cambiar el tamaño para insertar una imágen como gadet, en la barra lateral, desde allí no se muestran sus dimensiones para que puedan ser modificadas.
ResponderEliminarGracias anticipadas !
De momento Blogger no permite ver el código HTML cuando insertamos una imagen en un gadget Imagen. Así que en principio no se puede modificar el tamaño de las imagenes pero hay un truco. En el próximo post lo explico.
ResponderEliminarcuándo??
ResponderEliminarCarme el post del truco ya hace tiempo que lo publiqué, es este.
Eliminarhttp://blogeninternet.blogspot.com/2011/09/truco-imagenes-blogger.html
Disculpa! ¿como hago para colocar una imagen de fondo? es que siempre que coloco una me aparece que tiene un error :s
ResponderEliminarSe cambia desde la plantilla, allí al personalizarla hay una opción para fondos, puedes poner el fondo que quieras subiendo una imagen desde tu disco duro.
Eliminar